In a digital world filled with complex applications and platforms, creating intuitive user interfaces (UI) is essential. Have you ever wondered why some applications are easy to navigate while others are frustrating? The secret lies in well-designed user experience. This article explores the principles and techniques behind intuitive interfaces, ensuring a seamless experience for users.
User interface design is the process of building interfaces in software or computerized devices, focusing on appearance or style. Its goal is to make the user's interaction as simple and efficient as possible to achieve their goals. An intuitive interface means that when a user sees it, they can easily understand how to use it without needing a manual.

Key Principles of Intuitive UI Design:
- User-Centered Design: Placing the user at the center of the design process ensures that the final product meets their needs and expectations.
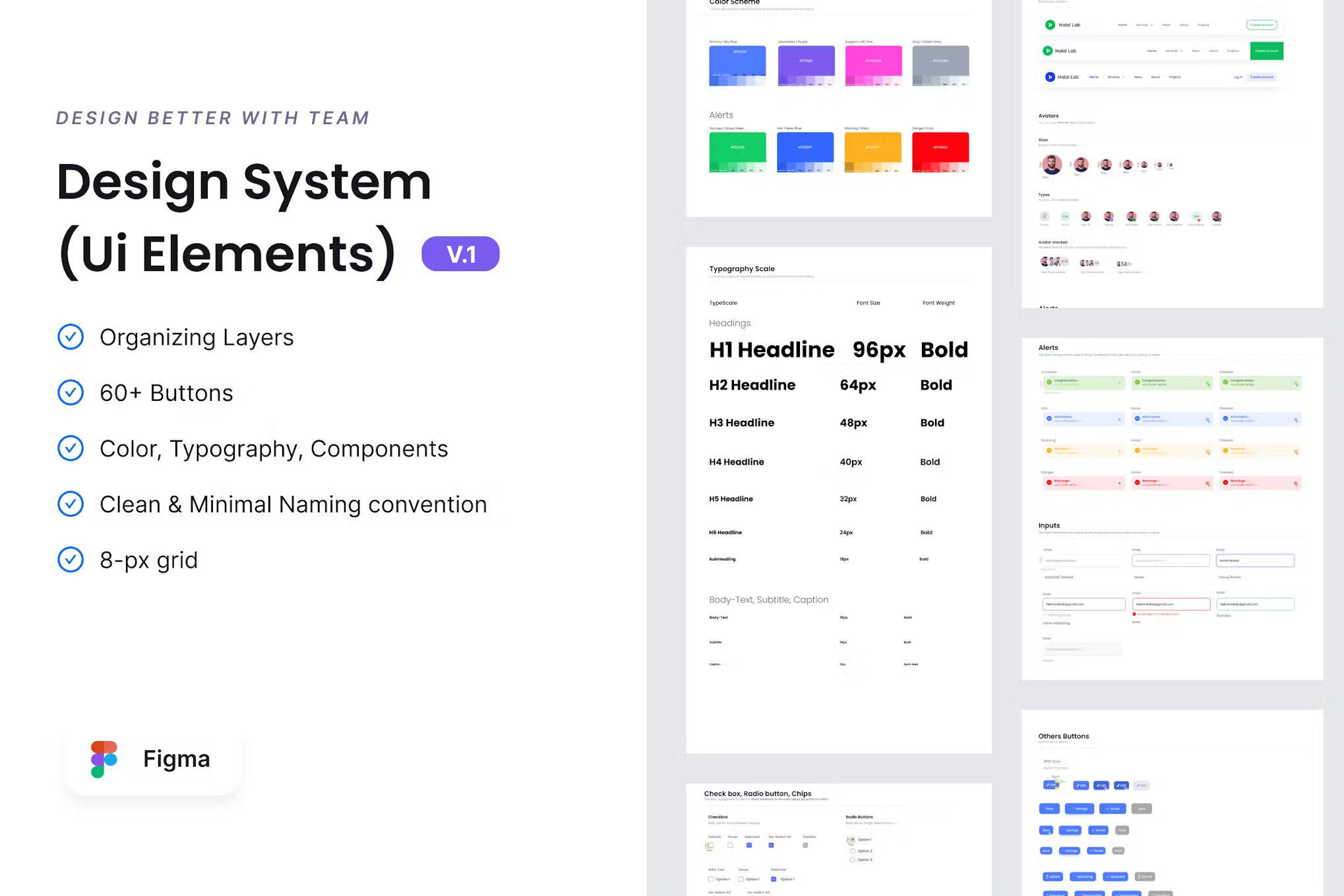
- Consistency: Consistent use of colors, typography, and layout helps users predict and better understand the interface.
- Simplicity: A simple design reduces the cognitive load on users, making navigation straightforward and stress-free.
Techniques for Creating Intuitive Interfaces:
- Usability Testing: Conducting usability tests helps identify issues and areas for improvement, ensuring the interface is user-friendly.
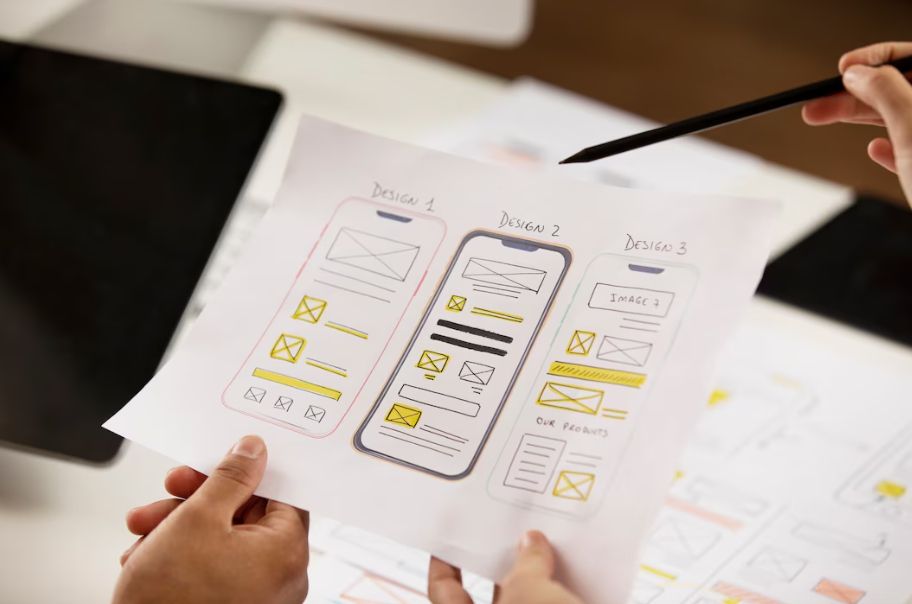
- Creating Wireframes and Prototypes: Creating wireframes and prototypes allows designers to visualize and improve their designs before final implementation.
- Feedback Mechanisms: Incorporating feedback mechanisms, such as tooltips or error messages, guides users and enhances their experience.
- Gestalt Principles: Applying Gestalt principles, such as proximity, similarity, and closure, helps in creating organized and visually appealing interfaces. These principles help users perceive patterns and make sense of complex interfaces quickly.
Benefits or Advantages:
- Greater User Satisfaction: Intuitive UIs lead to positive experiences, increasing user satisfaction and loyalty.
- Increased Efficiency: Users can complete tasks more quickly and easily.
- Reduced Training Costs: Minimal training is required as users can navigate the interface effortlessly.

Models or Methods:
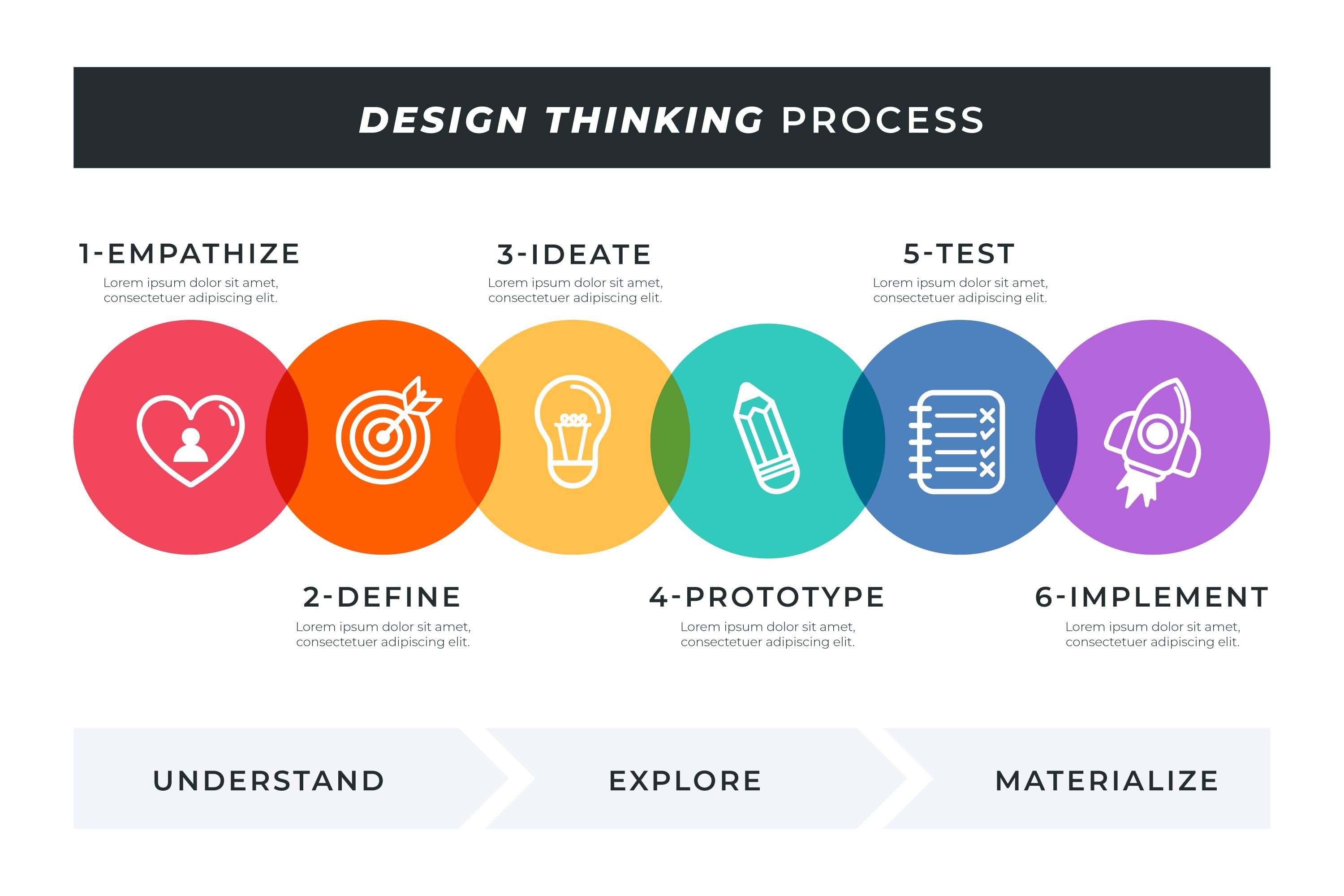
- Design Thinking: An iterative process that seeks to understand the user, challenge assumptions, and redefine problems to create innovative solutions.
- Agile Methodology: Involves iterative design and development, allowing for continuous improvement and adaptation.
Practical Applications or Relevance:
Intuitive interface design is relevant in various contexts:
- Business: Enhances customer satisfaction and increases engagement.
- Personal: Improves user experience in everyday applications.
- Academic: Facilitates better learning tools and resources.
Challenges or Considerations:
- Keeping Up with Trends: Staying updated with design trends and user expectations can be challenging.
- Balancing Aesthetics and Functionality: Ensuring the interface is both visually appealing and functional.
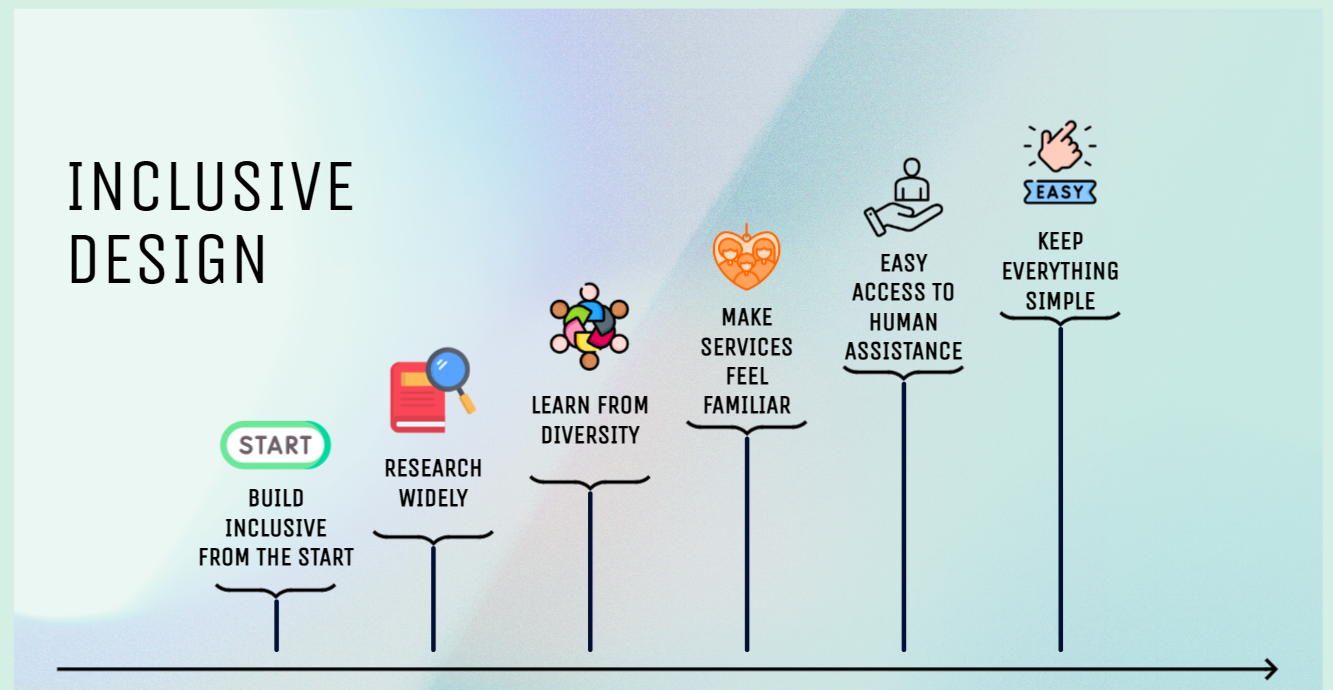
- Accessibility: Designing for users with disabilities to ensure inclusion.
Creating intuitive user interfaces is a combination of art and science, requiring a deep understanding of user needs and behaviors. By adhering to key principles and employing effective techniques, designers can create interfaces that not only look good but also provide a smooth and enjoyable user experience.
Ready to improve your UI design skills? Subscribe to our newsletter for more insights, tips, and updates on the latest in UI/UX design. Follow us on social media and join the conversation.
References :
- Nielsen Norman Group. (n.d.). User Experience and Usability. Retrieved from Nielsen Norman Group
- Krug, S. (2014). Don't Make Me Think: A Common Sense Approach to Web Usability. New Riders. Retrieved from Amazon
- Interaction Design Foundation. (n.d.). Interaction Design and Usability. Retrieved from Interaction Design Foundation
- Norman, D. (2013). The Design of Everyday Things: Revised and Expanded Edition. Basic Books. Retrieved from Amazon
- Smashing Magazine. (n.d.). User Experience Design. Retrieved from Smashing Magazine